
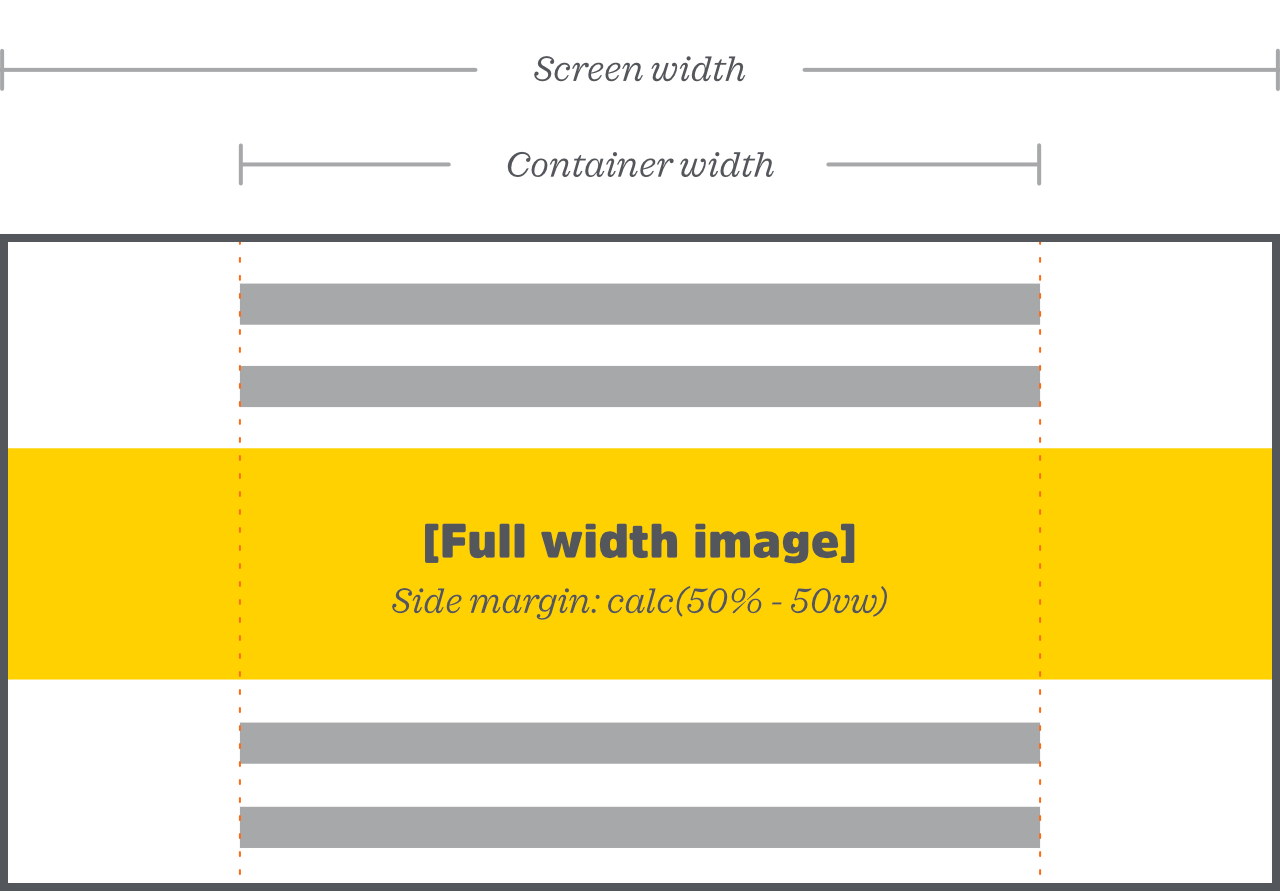
Adding Gutenberg Full- and Wide-Width Image Support to Your WordPress Theme - Josh Collinsworth blog

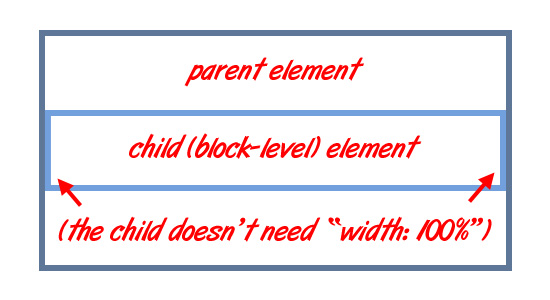
html - Is there a way to make a child DIV's width wider than the parent DIV using CSS? - Stack Overflow
![SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum](https://global.discourse-cdn.com/business4/uploads/inductiveautomation/optimized/3X/a/e/aee654c21960550f380d53012d478bd47a6b7868_2_690x382.png)
SOLVED] How would I use stylesheets.css to overwrite the sizing on a carousel viewport? - Ignition - Inductive Automation Forum










:max_bytes(150000):strip_icc()/css-height-undefined-parent-13e3dabbfd2247218b57ef6f493cb45b.jpg)